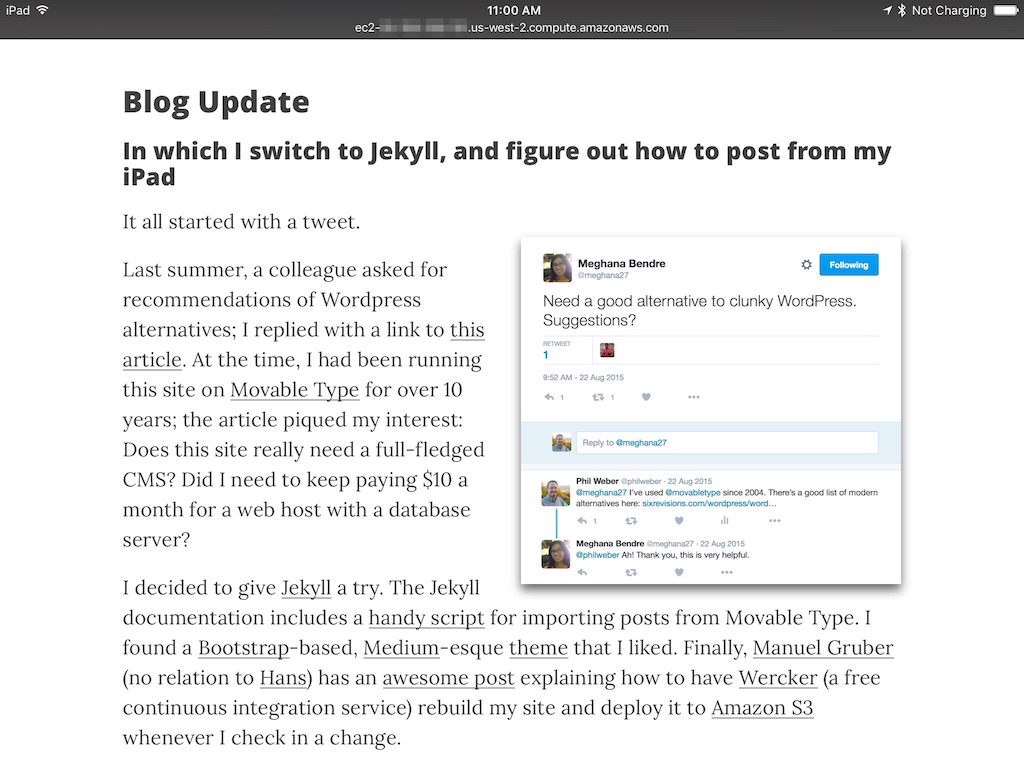
It all started with a tweet.
Last summer, a colleague asked for recommendations of WordPress alternatives; I replied with a link to this article. At the time, I had been running this site on Movable Type for over 10 years; the article piqued my interest: Did I really need a full-fledged content-management system? Did I need to keep shelling out $10 a month for a web host with a database server?
I decided to give Jekyll a try. The Jekyll documentation includes a handy script for importing posts from Movable Type. I found a Bootstrap-based, Medium-esque theme that I liked, and Manuel Gruber (no relation to Hans) has an awesome post explaining how to have Wercker (a free continuous integration service) rebuild my site and deploy it to Amazon S3 whenever I check in a change.
Within a few hours, I had a fast, good-looking site running on modern software, and my hosting bill from Amazon is less than a dollar a month. I recently upgraded to Jekyll version 3; at the same time, I added an archive page to surface older content on the site.
Authoring on the iPad
Now that I can create a post simply by editing a Markdown file and committing it to a Github repository, I wondered if it’s practical to post from my iPad. (You may recall that I struggled with this several years ago.) This post is evidence that it is indeed: I authored it almost entirely on my 9.7-inch iPad Air 2 (I cheated a bit and created the image thumbnails on a Mac).
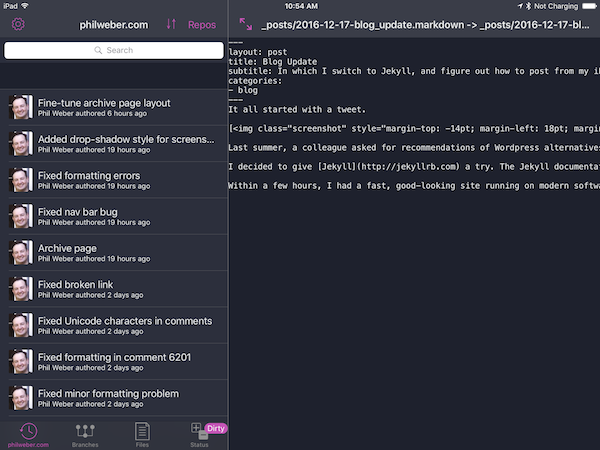
There are several capable Github clients in the App Store; I chose Git2Go because of its attractive UI and reasonably-priced ability to access private repos. My first step in writing a new post is to create a draft branch and clone it to the iPad.
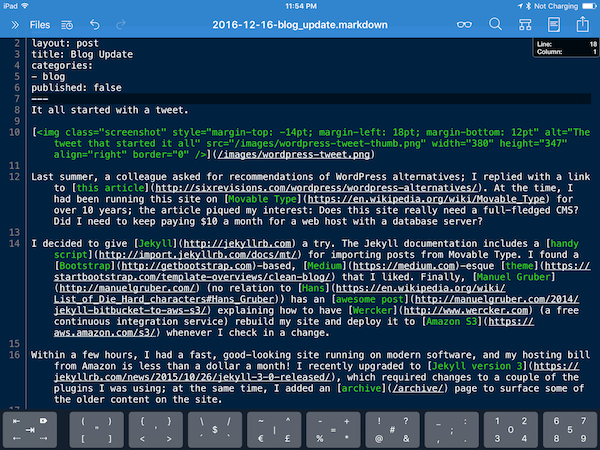
Textastic gets rave reviews and integrates nicely with Git2Go: I can create a new file in Textastic and export it to my local repo, or create an empty file in the repo and open it in Textastic for editing.
My one complaint is that my (older) version of Textastic doesn’t support Split View in iOS. It’s a bit tedious to have to switch to a separate app to look up a link (or use the anemic Slide Over mode), but I’m not sure it’s worth an additional $10 to upgrade to the latest version.
What about QA?
At this point, I could commit my changes and merge the draft branch with master; my Wercker process would kick off and automatically publish the post to my site. But I’d prefer to preview the post in a browser and correct any issues before I push it to production. I have several options:
-
Manuel Gruber uses two S3 buckets, one for QA and one for Production. When he commits to his draft branch, Wercker publishes his site to the QA bucket, which is accessible at a secret URL. I considered this approach, but Wercker takes several seconds to publish the site; that would quickly become annoying if I wanted to make several changes;
-
Aerobatic offers automated continuous deployment of Jekyll sites. It works with Bitbucket, where I host my code (free private repos!), and it will host up to two sites free of charge. But the free tier only allows five deployments a day; I can see myself easily blowing through that trying to fine-tune some CSS;
-
What I really want is the same experience I get while working on my laptop: open a Terminal and execute
jekyll serve, then point my browser atlocalhost:4000and preview the site. I thought I had found the perfect solution: Codeanywhere spins up a container and runs your code in the cloud; the container is accessible via SSH. But alas, it chooses a random SSH port each time it starts a container; there’s no way to see what that port is in their mobile app, and their web application doesn’t work correctly in mobile browsers. ☹
I was ready to resign myself to merely writing on the iPad and waiting to publish until I got back to my desk, or using RDP to launch Codeanywhere on my home computer and finding the secret SSH port. But then it hit me: AWS!
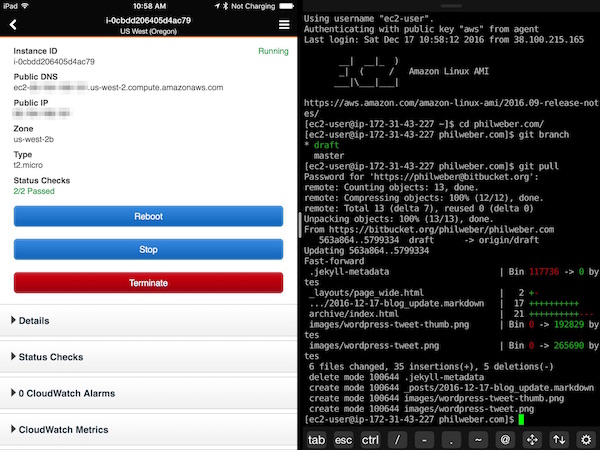
If I set up an EC2 instance with Git and Jekyll, can I start it from my iPad, pull the latest code from my repo, and use an SSH client to run jekyll serve? Yes!
Then I can point my iPad browser at [ec2-instance-name]:4000 to preview the post:
Now I can write, preview, and publish posts wherever I am when inspiration strikes…as long as I have my iPad with me. And an external keyboard. After writing this post on the iPad, I’ve learned that trying to do real work makes that 9.7-inch screen feel really small; maybe I need to upgrade to the large model. 😉
Comments
Posted by Phil Weber on May 6, 2017:
Leave a comment





Update update: This week I learned about netlify. Instead of a Rube Goldberg-ian process in which I commit to Bitbucket, which kicks off a Wercker pipeline, which spins up a Docker container to build and deploy the site to AWS, I now simply commit to Bitbucket, which notifies netlify via webhook. Netlify takes care of building and hosting the site; no time-consuming deploy.
Better still, if I enable SSL (which I have, thanks to netlify’s one-click Let’s Encrypt support), netlify enables HTTP/2, which uses server push to automatically return multiple resources in a single response.
Deploys, and the site itself, are now much faster. All this for the low, low price of $0.00.